
Comment analyser un site e-commerce ?
Dans le vaste océan du commerce en ligne, chaque site e-commerce est un navire cherchant à naviguer vers le succès. Pour assurer que ce voyage mène à bon port, il est crucial de comprendre et d’analyser les multiples aspects de votre site e-commerce. Comme un capitaine scrutant l’horizon avec sa longue-vue, analyser votre site e-commerce vous permet de prévoir et de naviguer à travers les eaux parfois tumultueuses du marché numérique. Voici comment vous pouvez effectuer cette analyse de manière efficace, structurée sous trois axes principaux : l’expérience utilisateur, les performances techniques et l’efficacité des stratégies marketing.
La boussole du site e-commerce, déchiffrer l’expérience utilisateur
L’expérience utilisateur (UX) est la boussole qui guide vos visiteurs à travers les différents corridors de votre boutique en ligne. Une UX optimale est fluide, intuitive et satisfaisante, transformant de simples visiteurs en ambassadeurs de votre marque. Pour analyser cet aspect de votre site, commencez par explorer les parcours utilisateurs : depuis leur entrée sur le site jusqu’à la finalisation de l’achat. Posez-vous les questions suivantes :
- Navigation : Le voyage à travers le site est-il clair et sans embûche ? Assurez-vous que la structure de navigation est logique, les menus faciles à comprendre et les informations cruciales accessibles en moins de trois clics.

Des outils comme Google Analytics vous aideront à mesurer des indicateurs clés tels que le taux de rebond, le temps passé sur le site, et le chemin de conversion, vous donnant un aperçu de là où le site performe ou échoue à capturer l’intérêt des utilisateurs.
Examiner le moteur du navire ; les performances techniques
La performance technique de votre site e-commerce est le moteur qui propulse les visiteurs à travers l’expérience d’achat. Un moteur défaillant peut faire échouer la traversée avant même d’atteindre le large. Ici, deux aspects sont primordiaux : la vitesse du site et la sécurité.
- Vitesse du site : Un site rapide est essentiel pour maintenir l’intérêt des utilisateurs. Des études montrent que chaque seconde de chargement supplémentaire peut réduire la satisfaction du client de 16%. Utilisez des outils comme Google PageSpeed Insights pour obtenir des recommandations concrètes sur la façon d’améliorer la vitesse de votre site.
- Sécurité : Assurez-vous que votre site est une forteresse. Les certificats SSL, les paiements sécurisés et la conformité aux réglementations de protection des données (comme le RGPD) sont essentiels pour protéger vos clients et votre réputation.
Les voiles du commerce ; les stratégies Marketing
Enfin, vos stratégies marketing sont les voiles qui capturent les vents favorables et propulsent votre entreprise vers l’avant. Analysez l’efficacité de vos campagnes marketing :
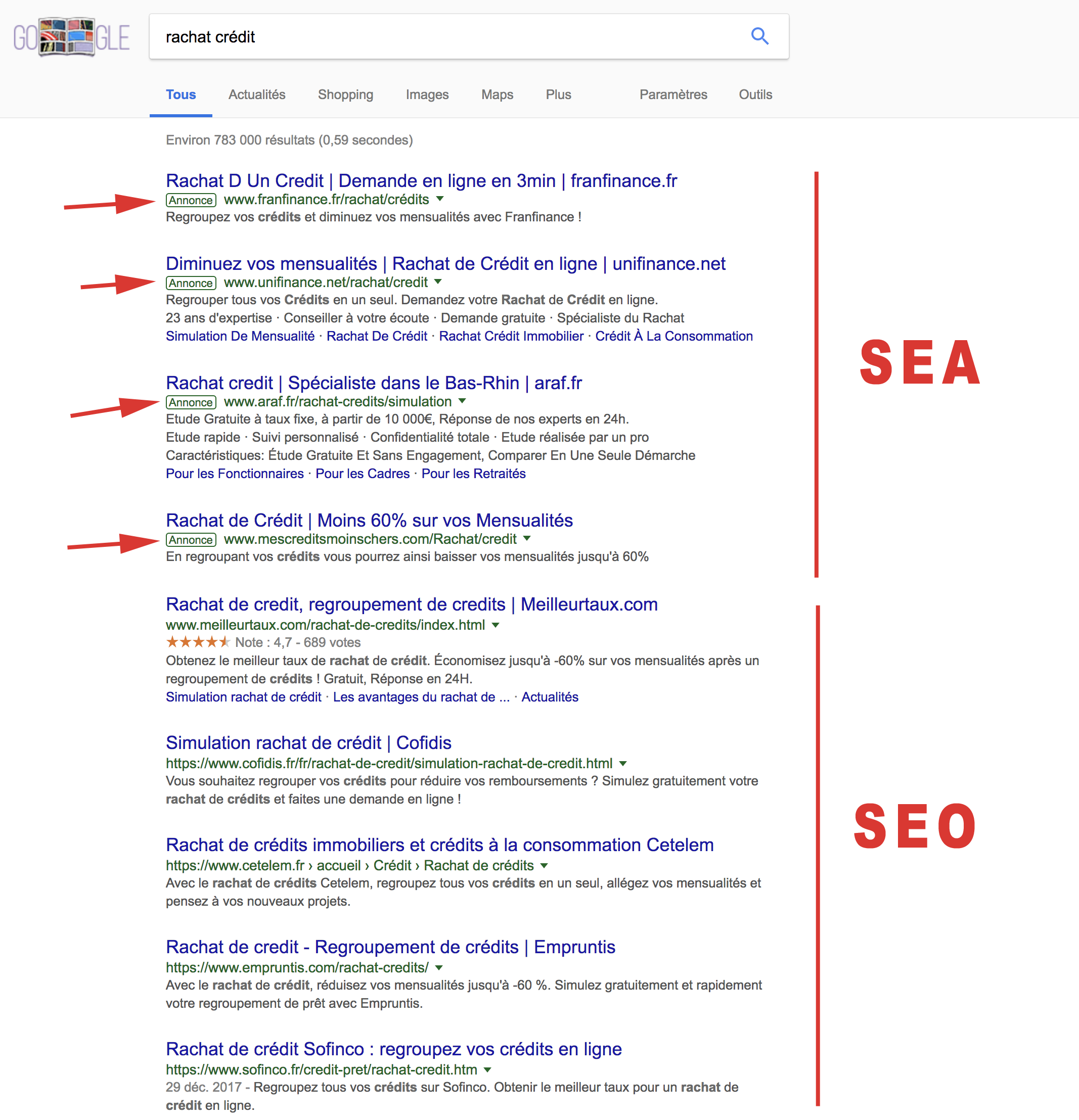
- SEO : Votre site est-il optimisé pour les moteurs de recherche ? Des outils comme SEMrush ou Ahrefs peuvent vous aider à comprendre votre performance en termes de mots-clés et de backlinks.
- Réseaux sociaux et Emailing : Comment vos efforts sur les réseaux sociaux et vos campagnes d’emailing contribuent-ils à attirer et engager les clients ? L’analyse de ces canaux peut révéler des insights précieux sur les préférences de vos clients et l’efficacité de votre contenu.
En résumé, analyser un site e-commerce implique une exploration approfondie de l’expérience utilisateur, des performances techniques et des stratégies marketing. Chaque aspect est un composant crucial du navire global, et seul un examen attentif et régulier de ces trois axes vous permettra de naviguer avec succès dans le monde compétitif du commerce en ligne. Tenez fermement la barre, ajustez vos voiles et préparez-vous à conquérir les vagues du marché numérique.
Rédigé par Roxane Duquénoy, le 5 novembre 2024